Popular post/artikel populer adalah artikel yang banyak dilihat oleh pengunjung. Pada kali ini Saya mencoba modifikasi popular post menjadi keren dan warna - warni dengan memanfaatkan CSS Pseudo Element dan nth-child sehingga tampilannya menjadi lebih menarik dan enak untuk dilihat. Untuk tampilan popular post akan terlihat seperti gambar dibawah ini.

Memasang Popular Post Keren dan Warna - Warni
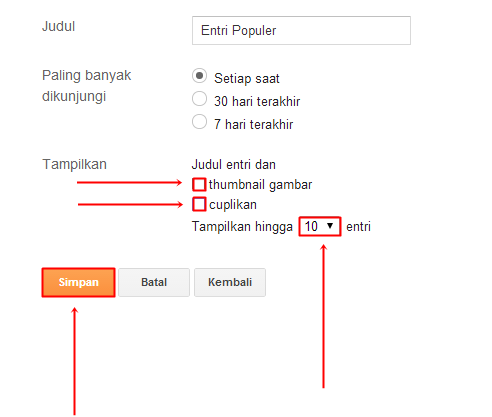
1. Silakan masuk pada akun blogger Anda2. Kemudian Tambahkan Gadget dan pilih Entri Populer, lalu atur agar popular post hanya menampilkan judul saja.

]]></b:skin> atau </style> dan Simpan/*Custom Popular Post*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Pengaturan Warna */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 0 0 0}
.PopularPosts .item-snippet{font-size:11px}
Komentar
Posting Komentar